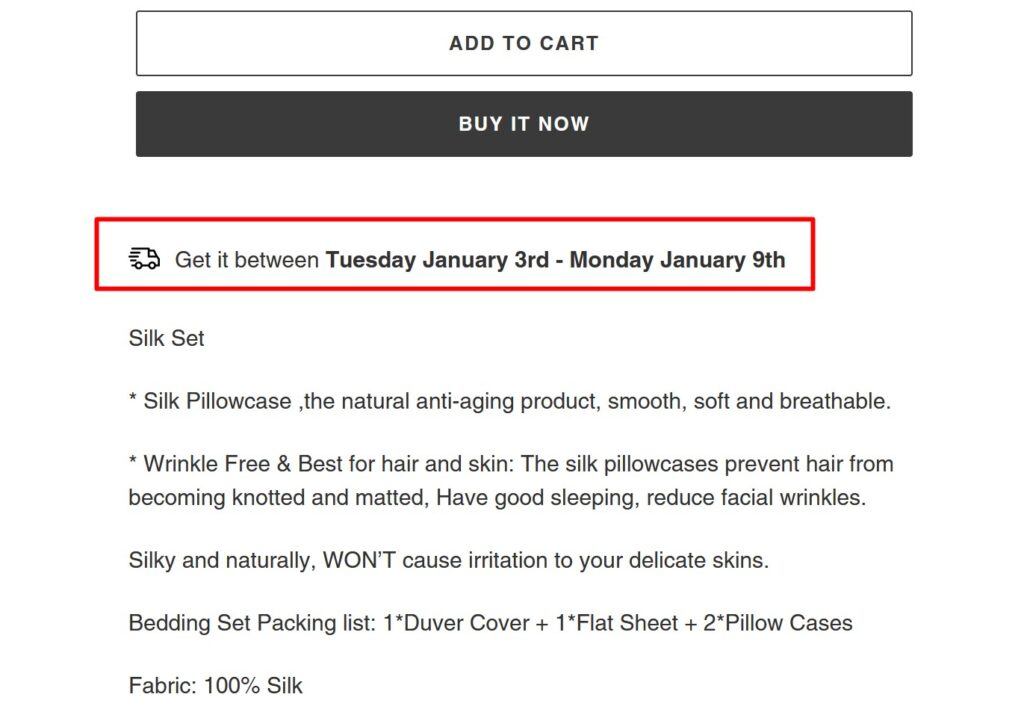
We need to display an estimated delivery date between those days(4-8).The script automatically calculate the approximate delivery date in the working days.It’s not calculate the Saturday and Sunday .
Benefits of Estimated Delivery Date and Time :
- customer experience improvement.
- Increase Sales.
- get customer’s faith.
Install the code
Step 1: Log in to your Shopify store.
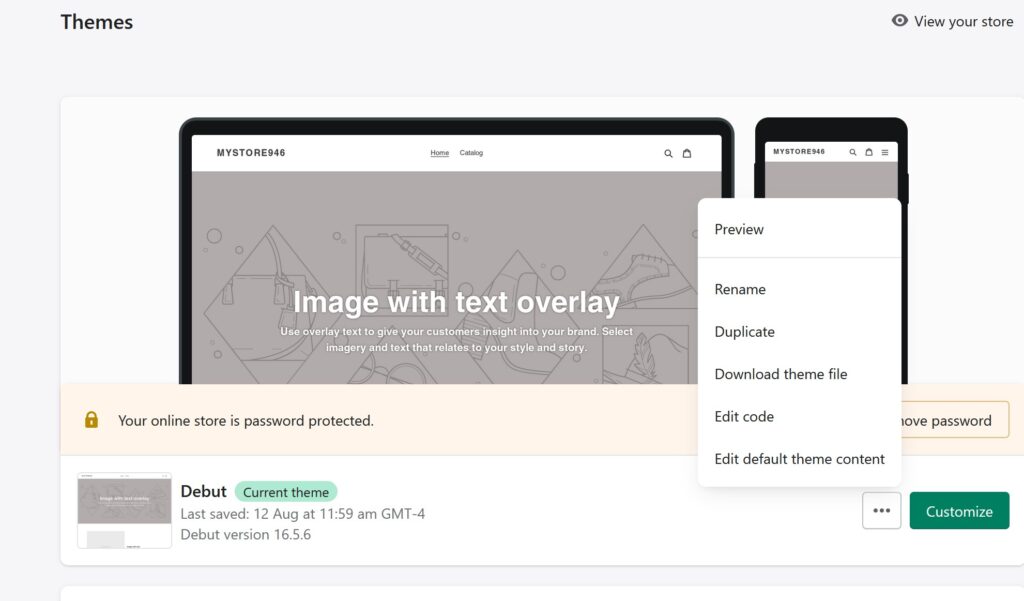
Step 2: Go to Online Store > Themes.
Step 3: In your current theme, click on Actions > Edit code.

Step 4: In the “Sections”, open product-template.liquid file. (if you don’t have a product-template.liquid go to the Templates > product.liquid).
Step 5: Copy the below code and paste it on where do you want to show for ex:below the title,below the add to cart button in the product-template.liquid file.
<p> <img src="https://cdn-icons-png.flaticon.com/512/709/709790.png" style="height:25px;float:left;margin-right:10px;padding-bottom: 4px;"/>
Get it between <strong><span id="StartDate"></span> - <span id="lastDate"></span></strong></p>
{{ '//cdnjs.cloudflare.com/ajax/libs/datejs/1.0/date.min.js' | script_tag }}
<script>
var StartDate = Date.today().addDays(5);
if (StartDate.is().saturday() || StartDate.is().sunday()) {
StartDate = StartDate.next().monday();
}
var lastDate = Date.today().addDays(10);
if (lastDate.is().saturday() || lastDate.is().sunday()) {
lastDate = lastDate.next().monday();
}
document.getElementById('StartDate').innerHTML = StartDate.toString('dddd MMMM dS');
document.getElementById('lastDate').innerHTML = lastDate.toString('dddd MMMM dS');
</script>
If you want to change the Minimum delivery date, you need to set the number of days in var StartDate = Date.today().addDays(5); in place of “5”.
Similarly, if you want to change the Maximum delivery date, just replace the “10” with the number of days in var lastDate = Date.today().addDays(10);
Step 6: Save the changes you’ve made in the file by clicking the Save button.
Step 7: Click on the Preview button to review your store and also check screen shoot below it is working correctly.